최고의 문의 페이지 디자인 예시 및 모범 사례 40선
문의 페이지는 기존 고객과 잠재 고객의 인상에 오래 남을 수 있습니다. 평범한 템플릿은 버리고 모든 면에서 돋보이는 페이지를 만드세요.
Stella Inabo
저자
문의 페이지는 그냥 회사 웹사이트에 있는 페이지 중 하나가 아닙니다. 사실 문의 페이지는 가장 중요한 페이지 중 하나이고, 그렇게 다뤄야 합니다. 문의 페이지는 기존 고객을 안내하고 신규 방문자에게 브랜드의 개요를 제공하는 역할을 합니다.
강력한 문의 페이지라면 전화번호와 소셜 미디어 채널 링크 등 여러 요소가 있어야 합니다. 또한 탐색하기 쉬워야 긍정적인 고객 경험을 제공할 수 있습니다. 이 구성 요소를 문의 페이지에 통합하면 고객을 유지하고 고객 서비스를 개선하는 데 도움이 될 수 있습니다.
이 문서에서 설명하는 최고의 문의 페이지 디자인 예시를 통해 고객이 비즈니스와 쉽게 소통하고 필요한 정보를 얻을 수 있도록 유용하고 유익한 페이지를 만드는 방법을 알아보세요.
문의 페이지 모범 사례

잘 만든 문의 페이지에는 효과적으로 목적을 달성하기 위한 요소가 다양하게 들어갑니다. 다음은 문의 페이지를 돋보이게 만드는 데 도움이 되는 몇 가지 모범 사례입니다.
간편한 액세스
고객이 비즈니스에 빠르게 연락할 수 있도록 웹사이트에서 눈에 잘 띄고 접근하기 쉬운 곳에 문의하기 링크를 배치하세요. 다음 위치를 추천합니다.
- 홈페이지 맨 위(스크롤하기 전 첫 화면): 이상적인 배치입니다. 고객이 링크를 찾기 위해 페이지 아래쪽까지 스크롤할 필요가 없습니다.
- 홈페이지 바닥글: 여기에 배치하는 것도 한 가지 선택지이지만, 스크롤하기 전 첫 화면 배치와 함께 사용하는 것을 고려해야 합니다.
- 정보 페이지: 문의 페이지로 연결되는 링크를 정보 페이지에 배치할 수도 있습니다.
- 사이드바: 문의하기 링크를 사이드바에 배치하면 고객이 웹사이트의 모든 페이지에서 문의 페이지로 이동할 수 있습니다.
Zendesk 문의 페이지가 좋은 예시입니다. 페이지 상단에 문의하기 링크가 있고, 눈에 잘 띄는 팝업을 통해서도 문의 정보를 제공합니다.

고객이 페이지를 쉽게 찾을 수 있도록 일반적인 용어를 사용해야 합니다. '문의하기' 외에 '지원', '고객센터' 등의 단어를 포함할 수도 있습니다.
특별한 디자인
문의 페이지에 거침없이 브랜드의 개성을 드러내세요. 페이지에 브랜딩을 통합하고 웹사이트의 다른 부분과 일관성을 유지하되, 재미있고 독특한 문구를 추가하여 눈에 띄게 하는 것도 고려해 보세요. 아래 Frida의 문의 페이지가 좋은 예시입니다.

적합한 정보 포함
고객이 연락 방법을 알 수 있도록 문의 페이지에서 회사에 대한 정보를 충분히 제공해야 합니다. 다음과 같은 정보를 넣으면 좋습니다.
- 운영 시간: 고객이 회사에 연락할 수 있는 시간을 확인할 수 있습니다.
- 전화번호 및 이메일 주소: 고객이 회사에 직접 연락할 수 있습니다.
- 응답 시간: 고객이 언제쯤 응답이 올지 짐작할 수 있도록 대략적인 시간을 알려 주세요.
- 위치: 제대로 된 기업임을 보여 줌으로써 고객과의 신뢰를 구축하세요. 여러 위치가 있는 경우 위치별 연락처 정보 목록을 넣으면 됩니다.
Atlas 1031 Exchange에서는 이런 모범 사례를 잘 구현하고 있습니다.

다양한 '문의하기' 옵션
소비자는 기업과 여러 방법으로 연락할 수 있기를 원합니다. 전화 통화를 원하는 고객도 있지만, 바빠서 통화할 시간이 없는 경우 이메일을 보내는 것을 선호하는 고객도 있습니다. 좋은 문의 페이지에는 다양한 옵션이 있습니다.
연중무휴 24시간 편리한 지원을 제공하려면 다양한 유형의 문의 옵션을 제공하는 것이 특히 중요합니다. AI 기반 채팅, FAQ, 지식 창고 문서 등 셀프 서비스 도구를 사용하면 고객이 회사 업무 시간 외에도 필요한 답변을 찾는 데 도움이 됩니다.
2022년 Zendesk 고객 경험 트렌드 보고서에 따르면 고객 중 89퍼센트는 사람과 연락할 필요 없이 온라인으로 답을 찾을 수 있는 기업에 더 많은 돈을 지출할 것이라고 합니다. 또한 고객 중 93퍼센트는 선호하는 문의 옵션이 제공되는 경우 돈을 더 많이 지출할 의향이 있다고 응답했습니다.
따라서 다음과 같이 다양한 문의 옵션을 포함하는 것이 중요합니다.
전화번호
이메일
셀프 서비스 리소스
소셜 메시징
회사 위치가 표시된 지도(해당되는 경우 본사 및 지역 사무소)
- 챗봇
문의 양식
Paypal이 좋은 예시입니다.

너무 많은 정보를 요구하지 말 것
문의 옵션으로 양식 필드를 제공하는 경우 고객에게 너무 많은 정보를 요구하지 않도록 주의하세요. 양식을 짧게 만드세요. 그러면 작성 속도가 빨라지고 고객이 개인 정보를 너무 많이 제출한다는 느낌을 덜 받을 수 있습니다.
PayJoy의 다음 예시처럼, 양식 필드에는 보통 다음 내용이 포함됩니다.
성명
이메일 주소
메시지 상자

최고의 문의 페이지 디자인 예시 40선
웹사이트를 개선하고 고객을 도울 수 있는 방법을 찾고 계신가요? 40가지 문의 페이지 예시와 팁을 확인하여 회사의 페이지에 적용할 만한 힌트를 얻어 보세요.
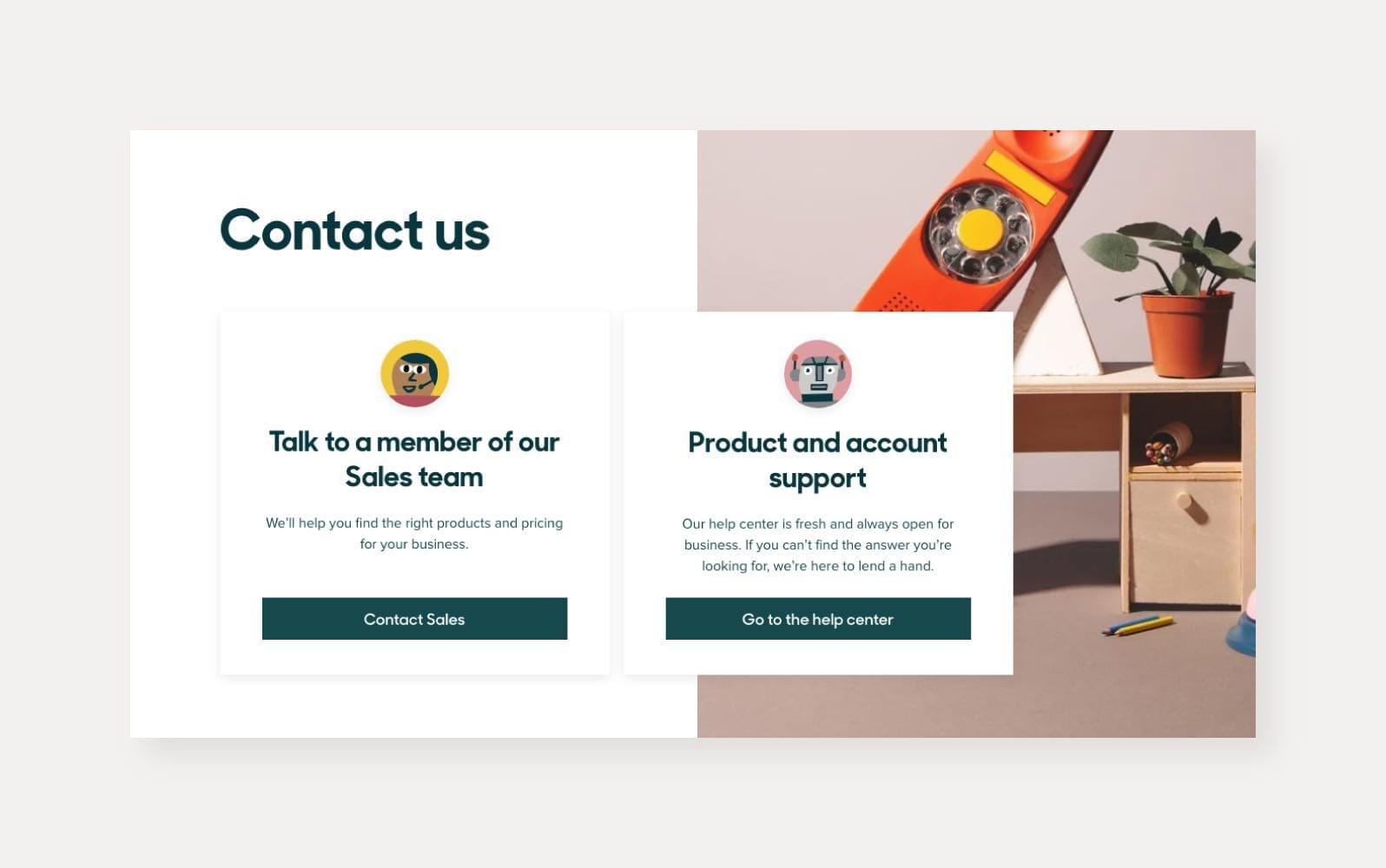
1. Zendesk

문의 페이지를 만드는 첫 단계는 페이지를 잘 보이게 만드는 것입니다. 홈페이지나 앱 또는 어디든 고객이 주로 회사와 상호 작용하는 모든 곳에서 문의 페이지에 액세스할 수 있어야 합니다.
대부분의 회사가 문의 페이지 링크를 홈페이지 하단에 배치하지만, 웹사이트를 스크롤하기 전에 볼 수 있는 첫 페이지에 넣는 것도 고려해 보세요. 이렇게 하면 사용자가 원하는 정보를 얻기 위해 스크롤을 끝까지 내릴 필요가 없습니다.
또한 고객의 의도를 파악하고 고객의 필요에 맞는 페이지를 만들어 처음부터 적합한 팀원과 대화할 수 있도록 하는 것도 중요합니다. 예를 들어 Zendesk 문의 페이지에는 두 가지 옵션이 있습니다. 고객은 영업 담당자와 상담하거나 헬프 센터를 통해 지원을 받을 수 있습니다.
좋은 점: 고객이 쉽게 지원을 찾을 수 있도록 하고 다양한 문의 옵션을 제공하면 전반적인 고객 만족도를 높일 수 있습니다.
2. Podia

Podia의 문의 페이지는 지원팀을 소개하여 고객이 브랜드와 보다 개인적인 수준에서 소통할 수 있도록 돕는다는 점에서 다른 곳과 다릅니다. 또한 이 페이지에는 채팅, 이메일, 정보 문서가 있는 헬프 센터 등 이용할 수 있는 지원 채널이 명확하게 표시됩니다.
좋은 점: 사진과 재미있는 사실 등으로 지원팀을 인간 대 인간으로 받아들이기 쉽게 만들면 고객과의 유대감을 형성하고 구매자에게 실제 상담사의 도움을 받고 있다는 확신을 줄 수 있습니다.
3. Privy

고객에게 페이지에서 문의를 제출하도록 요청하는 경우 문의 양식을 현명하게 사용해야 합니다. 양식에서는 이름, 이메일, 회사에 연락하는 이유 등 필수 항목만 요청하세요. Privy가 그렇게 하고 있습니다.
좋은 점: 양식이 간단명료한 만큼 고객이 전체 프로세스를 더욱 편리하게 이용할 수 있습니다.
4. Notion

고객에게 좋은 서비스를 제공하기 위해 더 많은 정보가 필요한 경우에는 조금 더 긴 양식을 사용해도 괜찮습니다. Notion 웹사이트의 문의 페이지가 좋은 예시입니다. 양식이 길기는 하지만 모든 필드에 목적이 있습니다. 여기에 입력하는 정보는 Notion 영업팀이 잠재 고객에게 제품이 적합한지 확인하는 데 도움이 됩니다.
좋은 점: 담당자가 응답을 바탕으로 리드 목록을 압축하여 가장 실현 가능성이 높은 기회에 집중할 수 있습니다.
5. Union Bank & Trust

Union Bank & Trust(UBT)는 다양한 지원 옵션을 성공적으로 제공합니다. 이 회사는 권역 및 지역 사무소 전화번호를 공개했습니다. 메시징과 빠른 응답을 선호하는 사용자를 위해 실시간 채팅 옵션도 제공합니다.
UBT의 문의 페이지에는 업무 시간 이후에 도움이 필요한 고객을 위한 셀프 서비스 리소스도 마련되어 있습니다. 아직 도움이 필요한 경우 담당자가 곧 응답할 것이라는 메모가 포함된 문의 양식도 있습니다.
좋은 점: 고객이 선호하는 커뮤니케이션 방법을 파악하고 이를 문의 페이지에 포함하면 고객에게 유연한 지원을 제공할 수 있습니다.
6. Plesk

Plesk는 고객을 올바른 방향으로 안내할 수 있도록 문의 페이지를 구성하는 데 신경을 씁니다. 이를 위해 지식 창고 문서와 FAQ를 문의 페이지 상단에 배치했습니다.
고객이 셀프 서비스 도구를 사용하여 원하는 정보를 찾을 수 없다면 셀프 서비스 대신 문의 옵션을 사용할 수 있습니다.
좋은 점: Plesk의 지원 상담사는 기본적인 문의에 대한 답변을 반복할 필요가 없어 특이하거나 복잡한 문제를 해결하는 데 더 많은 시간을 할애할 수 있습니다.
7. Fortnight

회사 웹사이트의 다른 페이지와 마찬가지로 문의 페이지도 구매자를 염두에 두고 만들어야 합니다. Fortnight의 문의 페이지를 살펴봅시다. 이 회사의 문의 페이지를 방문하는 사람은 일대일 상담을 원할 가능성이 높으므로 Fortnight는 직접 방문할 수 있는 실제 주소와 즉각적인 문의를 위한 이메일을 제공합니다.
고객은 프로젝트에 대해 논의하기 위해 통화를 예약할 수도 있고, 아직 결정하지 않은 경우에는 결정을 내리기 전에 견적을 계산해 볼 수 있습니다.
좋은 점: Fortnight는 고객이 문의 방법을 유연하게 선택할 수 있도록 합니다.
8. Sezzle

이커머스 웹사이트를 방문하는 소비자의 문의는 배송 정보 확인이나 주문 취소 등 상담사가 처리할 필요가 없는 간단한 내용일 수 있습니다. Sezzle의 문의 페이지에는 자주 묻는 질문에 대한 답변을 미리 제공하는 FAQ가 있어 지원 전화 및 티켓 수를 줄일 수 있습니다.
좋은 점: 평범한 템플릿보다는 맞춤형 페이지가 고객의 고유한 요구에 더 잘 맞을 수 있습니다.
9. Greenhouse

소비자가 문의 페이지에 들어올 때는 불안한 상태인 경우가 드물지 않으므로 안심시키기 위해 노력해야 합니다. '기꺼이 도와 드리겠습니다', '도와 드릴 준비가 되어 있는 실제 직원과 상담하세요' 등 위로가 되는 태그라인과 카피를 사용하세요.
고객을 안심시킬 수 있는 방법은 말뿐이 아닙니다. Greenhouse의 문의 페이지에 있는 사진처럼 웃고 있는 사람의 얼굴을 넣는 것도 긍정적인 감정을 전달하고 구매자에게 문의할 용기를 줄 수 있습니다.
좋은 점: 친근한 얼굴과 일상 대화 같은 문구가 포함된 문의 페이지를 사용하면 고객의 편에 서서 기꺼이 돕겠다는 의지를 전달하는 데 도움이 될 수 있습니다.
10. Frida

앞서 언급했듯 Frida는 문의 페이지를 돋보이게 만드는 방법을 보여 주는 좋은 예시입니다. 여기서는 이 페이지를 자세히 살펴봅니다.
Frida는 문의 페이지에 기발한 카피를 사용하여 재미있는 브랜드 보이스를 선보입니다. '왓 더 FAQ'라는 헤더와 '뭐가 문제죠?', '어른의 대화가 필요하세요?' 등 문구는 독특하고 Frida의 잠재 고객에게 말을 거는 데 도움이 됩니다.
좋은 점: 일관된 브랜드 보이스와 적절한 타이밍의 유머는 고객과 강력한 유대감과 관계를 형성하는 데 도움이 될 수 있습니다.
11. Dollar Shave Club

Dollar Shave Club 문의 페이지는 간단하고 깔끔합니다. 또한 고객을 적절한 부서로 안내하는 유용한 드롭다운도 있습니다. 고객이 드롭다운에서 원하는 항목을 찾을 수 없는 경우에 대비해 Dollar Shave Club은 전화번호와 이메일로 연결되는 문의하기 버튼도 제공합니다.
좋은 점: 고객이 드롭다운 메뉴를 사용하여 특정 문제에 대한 도움을 받을 수 있을 뿐 아니라, 담당자와 직접 연결할 수 있는 옵션도 명확하게 있습니다.
12. Tile

Tile의 문의 페이지는 고객이 직접 질문에 대한 답을 찾을 수 있도록 강력한 리소스 플랫폼을 제공합니다. 또한 이 페이지에서는 고객의 제품과 기능 탐색을 돕는 교육 콘텐츠를 제공합니다.
고객이 원하는 정보를 찾을 수 없는 경우에는 봇과 채팅하거나 티켓을 제출할 수 있습니다.
좋은 점: Tile의 문의 페이지는 필요한 정보를 찾기 위해 다양한 창구를 이용할 수 있는 유연성으로 고객의 만족을 이끌어냅니다.
13. Honeylove

허니러브는 홈페이지 아래쪽 눈에 잘 띄는 영역에서 연락처 정보와 영업 시간을 제공합니다. 방문자가 문의하기 버튼을 클릭하면 답변을 찾을 수 있는 검색창과 다양한 솔루션으로 가는 빠른 링크가 있는 팝업이 나타납니다.
좋은 점: Honeylove는 유용한 정보와 링크를 미리 제공하여 고객이 정보를 보다 잘 파악하고 문제에 적합한 지원 상담사와 대화할 수 있도록 합니다.
14. Basecamp

Basecamp는 고객에게 응답 예상 시간을 훌륭하게 알립니다. 응답 시간은 문의량에 따라 변동이 있지만, 구매자에게 투명하게 알리는 것이 중요합니다. 또한 개인화된 문구를 통해 페이지에 브랜딩을 불어넣습니다.
좋은 점: 고객에게 예상 응답 시간을 제공하면 고객이 기대치를 설정하는 데 도움이 됩니다. 또한 구매자와의 신뢰를 쌓고 가능한 한 빨리 문제를 해결해 줄 것이라는 확신을 줄 수 있습니다.
15. Grammarly

Grammarly는 다음과 같이 문의 페이지 위쪽에서 명확한 지원 메시지를 보여 줍니다. "안녕하세요! 무엇을 도와드릴까요?" 이 메시지는 즉각적으로 고객의 마음을 편하게 해 줍니다. 페이지 탐색도 간단하여 사용자가 원하는 주제를 빠르게 찾을 수 있습니다. Grammarly는 또한 추천 문서로 가는 링크를 제공하고 고객이 답변을 검색할 수 있도록 합니다.
좋은 점: 고객이 자신의 문제에 적절한 리소스나 지원 상담사에게 연결되므로 빠르고 편리한 경험을 할 수 있습니다.
16. Chupi

Chupi는 위치와 전화번호 등 연락처 정보를 페이지 맨 위에 표시합니다. 홈페이지 아래쪽에서는 고객이 이름, 이메일, 메시지를 입력할 수 있는 '지금 채팅을 시작하세요' 기능도 제공합니다.
좋은 점: Chupi의 연락처 정보는 고객에게 매우 잘 보이지만 너무 거슬리지 않으며 채팅 양식은 간결하고 쉽게 작성할 수 있습니다.
17. Moz

Moz는 문의 페이지에서 사용자를 지원팀으로 안내하는 즉각적이고 명확한 클릭 유도(CTA) 버튼을 제공합니다. 또한 이 문의 페이지에는 Moz의 사무실 위치가 표시된 상세 지도도 있습니다.
좋은 점: 노란색 버튼은 시선을 끌기 때문에 사용자가 빠르게 도움을 받을 수 있습니다. 또한 위치 정보가 있어 Moz 사무실을 방문해야 하는 경우 어디로 가야 하는지 확인할 수 있습니다.
18. Yeti

Yet는 고품질 드링크웨어와 쿨러를 원하는 아웃도어 소비자를 대상으로 합니다. 이 회사는 자연 사진을 통해 아웃도어 모험이라는 테마를 문의 페이지에 통합했습니다. 도움말 항목도 깔끔하게 정리되어 있어 고객이 필요한 정보를 쉽게 찾을 수 있습니다. Yeti의 문의 페이지 아래쪽에는 상담사와 언제 대화할 수 있는지 고객이 확인할 수 있도록 근무 시간이 명확하게 나와 있습니다.
좋은 점: 브랜드에 충실하면 경쟁사와 차별점을 어필하고 고객과의 관계를 강화하는 성공적인 문의 페이지 웹 디자인을 구축하는 데 도움이 됩니다.
19. Lush

Lush는 고객 서비스 시간을 바로 보여 줄 뿐만 아니라 채팅, 전화, 문자에서부터 가상 퍼스널 쇼퍼와의 대화까지 다양한 연락 옵션을 제공합니다.
좋은 점: Lush는 고객이 팀에 문의하는 방법을 선택할 수 있도록 함으로써 뛰어난 고객 관리를 보여 줍니다. 또한 Lush 문의 페이지는 깔끔하고 탐색하기 쉽습니다.
20. Moon Pie

Moon Pie의 문의 페이지에는 회사 위치와 특정 부서의 연락처 정보가 표시됩니다. 이 페이지에는 FAQ와, 고객이 질문과 제품 제안을 제출할 수 있는 양식 작성 기능도 있습니다.
좋은 점: 고객이 제안을 제출할 수 있는 양식 기능은 제품에 대한 피드백을 수집하고 개선할 부분을 찾는 간단하고 효과적인 방법이 될 수 있습니다. 또한 FAQ는 빠른 답변을 원하는 고객에게 유용합니다.
21. Adobe

Adobe는 고객이 계정 및 청구 문제, 앱 문제, 다운로드 및 설치 문제 등 특정 지원 카테고리로 이동하도록 합니다. 페이지 아래쪽에는 '커뮤니티에 질문하기' 옵션이 있어 고객이 동료 사용자나 전문가에게 도움이나 조언을 요청할 수 있습니다.
좋은 점: '커뮤니티에 질문하기' 섹션을 통해 고객이 다른 사람들과 소통하고 인사이트를 얻을 수 있습니다. 또한 깔끔한 디자인으로 고객이 문제에 대한 답변과 해결책을 더 쉽게 찾을 수 있습니다.
22. Mailchimp

Mailchimp의 문의 페이지는 단순하지만 효과적입니다. 이 페이지에는 많이 나오는 질문이나 문제를 해결하는 페이지로 가는 링크가 있어 사용자가 관련성 높은 정보를 빠르게 찾을 수 있습니다. Mailchimp는 원하는 답을 얻지 못한 경우 연락할 수 있는 메일 주소도 제공합니다.
좋은 점: Mailchimp의 간단하고 깔끔한 페이지는 사용자가 필요한 지원을 즉시 받을 수 있도록 올바른 정보로 안내합니다.
23. BoxyCharm

BoxyCharm은 지원 탭을 홈페이지 맨 위에 배치했습니다. 고객 서비스 페이지를 클릭하면 구독, 계정 또는 멤버십 등 문제와 관련하여 도움을 받을 수 있는 여러 옵션과 커뮤니티 포럼에 방문할 수 있는 링크가 표시됩니다.
또한 FAQ 섹션과, 봇과 채팅하여 추가 지원을 받을 수 있는 옵션도 있습니다.
좋은 점: BoxyCharm은 고객이 회사에 연락하거나 도움을 받을 방법을 유연하게 선택할 수 있도록 다양한 선택지를 제공합니다.
24. Mizzen+Main

Mizzen+Main은 충실한 브랜딩을 위해 문의 페이지에 독특한 메시지를 표시합니다. 또한 고객 서비스 시간을 알려 주며 전화, 채팅, 이메일 등 다양한 지원 옵션을 제공합니다.
고객이 직접 자세한 내용을 찾고자 하는 경우 FAQ를 찾아볼 수 있습니다. 또한 사용자가 선호하는 소셜 미디어 계정을 통해 챗봇과 상호작용할 수도 있습니다.
좋은 점: 페이지가 간단하고 깔끔하며, 고객이 팀에 문의할 방법을 구체적으로 알려 줍니다.
25. Upwork

Upwork는 밝고 재미있는 그래픽으로 문의 페이지에 브랜드 이미지를 불어넣습니다. 고객에게 세 가지 연락 창구를 제공할 뿐만 아니라 실제 사무실 위치 지도도 제공합니다.
고객이 '고객 지원' 링크를 클릭하면 계정 유형을 선택하여 맞춤형 서비스를 받을 수 있는 페이지로 이동합니다.
좋은 점: Upwork는 프리랜서부터 기업까지 모든 고객이 맞춤형 서비스와 빠른 지원을 받을 수 있도록 보장합니다.
26. Upstack

Upstack은 도움이 필요한 고객을 위해 매우 간단한 양식 작성 기능을 제공합니다. 질문이 간단하기 때문에 고객이 양식을 작성하는 데 많은 시간을 할애하거나 너무 많은 정보를 입력하는 것은 아닌지 걱정할 필요가 없습니다.
좋은 점: 짧고 간단한 양식 작성으로 고객이 질문이나 문제를 빠르고 쉽게 제출할 수 있습니다.
27. PayPal

PayPal은 고객이 메시지, 전화나 커뮤니티에 질문 제출, 해결 센터 검색 등 다양한 방법으로 연락할 수 있도록 유연한 옵션을 제공합니다. 이 회사의 문의 페이지에는 많이 겪는 문제를 해결할 수 있는 리소스 페이지로 가는 링크도 있습니다.
좋은 점: PayPal은 고객을 보다 잘 지원할 수 있는 솔루션을 제공하는 데 중점을 둔 문의 페이지를 제공합니다.
28. Wine.com

Wine.com의 문의 페이지에서는 고객이 자주 묻는 질문을 탐색하여 자신의 문제에 대한 해결책을 찾을 수 있습니다. 더 많은 도움이 필요한 경우에는 도움말 주제를 확인하거나 채팅, 전화, 이메일 등 다양한 방법으로 Wine.com에 연락할 수도 있습니다.
좋은 점: 고객이 다양한 출처의 도움말에 쉽게 액세스할 수 있습니다.
29. Staples

Staples는 추천 문서, 많이 겪는 문제를 다루는 리소스 링크, 전화 및 채팅 지원 업무 시간 등을 제공하는 강력한 헬프 센터를 자랑합니다. 또한 상단 탐색 바에 지원 페이지 링크가 있어 고객이 쉽게 찾을 수 있습니다.
좋은 점: Staples의 페이지는 탐색이 간단하고 여러 도움말 옵션을 제공하며 고객이 언제 팀과 대화할 수 있는지 명확하게 알려 줍니다.
30. MakeSpace

MakeSpace는 문의 페이지에 지원 메시지를 명확하게 표시합니다. "질문이 있으신가요? 저희가 답을 알고 있습니다." 고객은 드롭다운 메뉴에서 자신이 겪는 문제를 선택하여 도움을 받을 수 있습니다. 선택을 완료하면 설명을 추가하고 파일을 첨부할 수 있는 간단한 양식 작성 창이 나타납니다.
좋은 점: 고객이 파일을 첨부할 수 있도록 허용하면 연락처 관리에 도움이 되고 고객서비스팀에서 유용한 전후상황을 확인하여 보다 나은 지원을 제공할 수 있습니다.
31. Impossible Foods

Impossible Foods의 문의 페이지에서는 고객에게 간단한 양식 작성 기능을 제공합니다. 고객은 전화나 이메일 중 원하는 연락 방법을 선택할 수 있습니다. 더 빠른 응답을 원할 경우 사용할 수 있는 챗봇도 있습니다.
좋은 점: 고객이 응답을 받는 방법을 선택할 수 있도록 하는 것은 유연한 선택지를 제공하고 고객 만족도를 높일 수 있는 좋은 방법입니다.
32. Glossier

Glossier의 문의 페이지는 깔끔하고 사용하기 쉽습니다. 이 회사는 고객에게 소셜 미디어나 이메일을 통해 받은 모든 메시지에 응답하는 것을 목표로 하는 고객서비스팀인 'gTEAM'에 연락할 수 있는 옵션을 제공합니다. FAQ 페이지로 연결되는 링크도 있습니다.
좋은 점: 이 문의 페이지에서는 고객이 스크롤할 필요 없이 자신에게 필요한 모든 정보를 한 눈에 볼 수 있습니다.
33. PayJoy

PayJoy는 고객서비스팀에 문의할 수 있는 빠르고 간단한 방법을 제공합니다. 바로 양식 작성 팝업입니다. 홈페이지 아래쪽에는 회사의 소셜 미디어 플랫폼으로 연결되는 링크도 있어 고객이 다른 방법으로도 문의할 수 있습니다.
좋은 점: 눈에 잘 띄는 문의 버튼으로 고객이 팀에 쉽게 문의할 수 있습니다.
34. Drizly

Drizly의 문의 페이지에는 고객이 빠르게 작성할 수 있는 직관적인 양식 작성란이 있습니다. 고객은 필요한 경우 양식에 첨부 파일을 추가할 수도 있습니다. Drizly는 양식 작성 기능 외에도 훌륭한 FAQ 섹션을 제공합니다.
좋은 점: 고객이 자주 묻는 질문을 통해 빠르게 답변을 얻을 수 있으므로 긍정적인 경험을 할 수 있습니다. (또한 지원팀이 똑같은 질문에 반복해서 답변하는 수고를 덜 수 있습니다.)
35. Freshly

Freshly는 지원팀에 직접 연락하려는 고객에게 명확한 CTA를 제공하고 운영 시간을 표시합니다. 이 회사에서는 이메일, 전화, 문자, 채팅 등 여러 고객 지원 옵션을 제공합니다. 셀프 서비스를 선호하는 고객을 위한 지원 센터도 마련되어 있습니다.
좋은 점: 문의 페이지를 탐색하기 쉬우며, 클릭 유도 버튼이 명확하고 눈에 잘 띕니다. 고객이 도움을 받을 수 있는 방법도 여러 가지가 있습니다.
36. Hootsuite

Hootsuite는 문의 페이지에서 다양한 지원 옵션을 제공합니다. 무료 플랜 고객, 프로페셔널 또는 팀 플랜 고객, 비즈니스 플랜 고객 등 각 유형의 고객 그룹마다 서로 다른 문의 방법을 사용할 수 있습니다.
또한 Hootsuite는 페이지 아래쪽에서 블로그, 헬프 센터, 웨비나 등 여러 리소스로 가는 링크를 제공합니다. 챗봇을 통해 문의할 수도 있습니다.
좋은 점: 특정 플랜(예: 무료, 프로페셔널 또는 비즈니스 플랜)을 사용하는 사용자에게 맞춘 전용 지원을 제공하면 서비스팀이 보다 관련성 높은 정보와 개인화된 서비스를 제공하는 데 도움이 될 수 있습니다.
37. Prezi

Prezi의 문의 페이지에는 대화형 메시징과 기타 유용한 페이지로 가는 링크가 포함되어 있어 방문자가 사용자 커뮤니티에 질문하고 영업팀에 문의하고 언론 문의를 제출하는 등 다양한 방법으로 문제를 해결할 수 있습니다. 페이지 아래쪽에서는 Prezi 사무실 주소를 확인할 수 있습니다.
좋은 점: 문의 페이지의 명확한 대화형 메시징과 깔끔한 비주얼은 고객 참여를 높이는 데 도움이 됩니다. 예를 들어, 페이지 위쪽에 있는 Prezi의 친근한 '연락 주세요' 메시지는 편하게 연락할 수 있다는 느낌이 들어 사용자의 연락을 유도하는 데 유용합니다.
38. Impact.com

Impact.com은 고객의 필요에 따라 여덟 가지가 넘는 다양한 문의 옵션을 제공합니다. 문의 페이지에는 미국 및 해외에 있는 모든 지사의 연락처 정보도 포함되어 있습니다.
좋은 점: 각 부서의 구체적인 연락처 정보를 제공하면 고객을 올바른 방향으로 안내하고 적절한 상담사와 연결할 수 있습니다.
39. Yummygum

Yummygum은 지원팀 직원을 소개하여 문의 페이지에 인간적인 요소를 더합니다. 또한 고객이 빠르고 쉽게 요청을 제출할 수 있도록 간결한 양식 작성 기능을 제공합니다.
좋은 점: 지원팀의 얼굴 사진을 포함하면 인간 대 인간으로 만난다는 느낌을 더하고 고객과 유대감을 형성하는 데 도움이 됩니다.
40. Shopify

Shopify는 문의 페이지에서 고객에게 따뜻하고 친근한 얼굴을 보여 줍니다. 또한 커뮤니티 포럼, 헬프 센터 문서, 상담사 통화 등 다양한 지원 옵션을 표시하여 고객이 원하는 지원 방법을 선택할 수 있도록 합니다.
좋은 점: Shopify의 명확한 메시지와 친근한 비주얼은 고객을 편안하게 하며, 깔끔한 레이아웃은 고객이 원하는 방식으로 필요한 도움을 간단히 받을 수 있도록 도와 줍니다.
고객 서비스 소프트웨어로 문의 페이지의 문의 관리
문의 페이지를 아무리 체계적이고 창의적으로 구성해도 고객을 만족시키려면 문의에 대해 적절한 답변을 제공해야 합니다. 이 문서에서 소개하는 문의 페이지 디자인 힌트를 활용하면 해결책을 제공할 페이지를 만들 수 있습니다.
다양한 문의 옵션을 제공하면 고객이 여러 채널을 통해 회사에 문의할 수 있습니다. 따라서 처리해야 할 문의량이 많아질 수 있지만, Zendesk와 같은 옴니채널 솔루션을 사용하면 고객을 기다리게 할 필요 없이 팀의 고객 서비스 기술을 온전하게 유지할 수 있습니다.
하나의 통합된 공간에서 메시지 관리 및 응답 작업을 하고, 셀프 서비스 콘텐츠를 제공하며, 다른 팀원들과 협업할 수 있는 기능으로 지원 상담사가 문의 페이지를 통해 들어오는 모든 문의를 쉽게 파악할 수 있습니다.
